Vorgehen & Verwendete Technologien bei Muggli Designs
Hier finden Sie das generelle Vorgehen und die verwendeten Technologien von Muggli Designs im Überblick.

1. Erstes Meeting
Das erste Meeting dient als Kennenlernen, sowie das Aufnehmen der Anforderungen. Damit Ihre Website oder mobile App gemäss Ihren Voraussetzungen umgesetzt werden kann.
Dies ist wichtig, damit der erste Entwurf der Applikation dem Endprodukt nahe kommt, zudem wird dieses Meeting kostenlos durchgeführt.

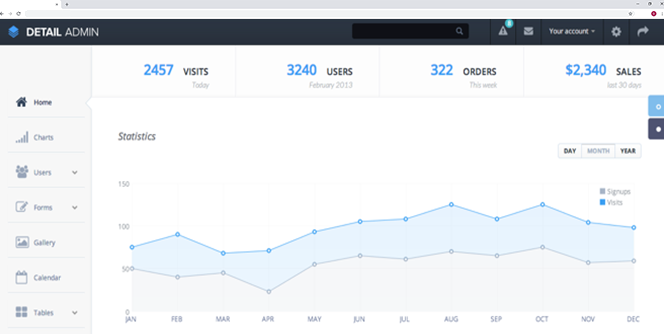
2. Prototyp
Nach der Aufnahme der Anforderung folgt die Umsetzung des ersten Entwurfs der Applikation.
Dieser Prototyp wird anschliessend Ihnen vorgeführt und Sie bestimmen, welche Änderungen noch vorgenommen werden müssen.

3. Anpassungen & Entwicklung
Nun wird der Prototyp in einer weiteren Entwicklungsphase finalisiert und die aufgenommenen Anforderungen umgesetzt.
Mängel werden korrigiert, ausgebessert und letzte Features implementiert.
Bei grösseren Applikationen werden regelmässige Meetings empfohlen, um Einzelheiten genauer abzuklären.
4. Abschluss & Auslieferung
Im letzten Schritt wird die Applikation nochmals von Ihnen kontrolliert. Letzte Änderungen können nochmals durchgeführt werden.
Anschliessend wird das Endprodukt mittels einer Einführung in das Content-Management-System übergeben.
Verwendete Technologien und Frameworks
HTML wird heute überall verwendet und auch in vielen mobilen Frameworks.
HTML dient als Grundlage alle hier genannten Frameworks.
Ionic ist ein sehr robustes Mobile Framework. Mithilfe von Ionic wird bei uns jedes mobile App umgesetzt.
Diese App ist dann zugleich im Apple Store und Play Store verfügbar, somit werden für Sie die Entwicklungskosten minimiert.
Mithilfe von Angular setzt Muggli Designs mobile Apps und PWA (Progressive Web App) um.
Angular ist sehr leicht und modular. Damit können wir Ihre Anforderungen zeitnahe und effizient umsetzen.
Dieses Webframework bassierend auf der Programmiersprache Groovy wird bei Muggli Designs für grössere Webapplikationen sowie auch als Schnittstelle verwendet.
Bei uns wird ein von uns stark vereinfachtes CMS(Content-Management-System) von Wordpress verwendet.
Mit diesem CMS können Sie einfache Anpassungen an Ihrer Website ohne unsere Hilfe durchführen.
Je nach Wunsch werden auch andere Technologien, welche zur Umsetzung Ihrer Projekte benötigt werden, eingesetzt.